JavaScript is everywhere on the web. It powers most of the interactive features you see on websites, from animations and form submissions to video players and dynamic content updates. But where is JavaScript in your browser, and how can you manage it?

What Is JavaScript and Why Do Browsers Use It?
A Quick Overview of JavaScript
JavaScript is a client-side programming language that allows developers to create interactive and dynamic features on websites. Unlike HTML, which provides the structure of a webpage, and CSS, which handles its appearance, JavaScript controls the behavior of web elements. It is what makes websites feel “alive,” allowing users to interact with buttons, forms, animations, and even complex applications directly in their browser without needing to reload the page.
JavaScript was initially designed to run on web browsers, and today, nearly all websites rely on it. Without JavaScript, most modern websites would look like static pages, with little to no interactivity.
The Role of JavaScript in Web Browsers
Every major browser, including Google Chrome, Mozilla Firefox, Microsoft Edge, Safari, and Opera, comes with a built-in JavaScript engine. These engines interpret and execute the JavaScript code embedded in web pages, allowing users to enjoy smooth, dynamic content.
Browsers use JavaScript to:
- Validate forms without sending data to the server (e.g., checking if a field is filled before submitting).
- Display animations or interactive charts.
- Enable multimedia content like video players or photo galleries.
- Provide real-time updates without refreshing the page (think of live scores or social media feeds).
- Power single-page applications (SPAs) like Gmail, Twitter, and YouTube.
In short, JavaScript is essential for modern web browsing, and knowing how to manage it can significantly affect your online experience.
How to Find JavaScript Settings in Your Browser
JavaScript is typically enabled by default in most modern browsers, but there may be times when you need to disable or manage it for security, privacy, or troubleshooting purposes. Each browser has slightly different ways to access JavaScript settings, and we’ll cover the step-by-step process for the most popular browsers below.
Where to Find JavaScript in Google Chrome
Google Chrome is one of the most widely used browsers, and managing JavaScript in Chrome is straightforward. Here’s how to find the JavaScript settings:
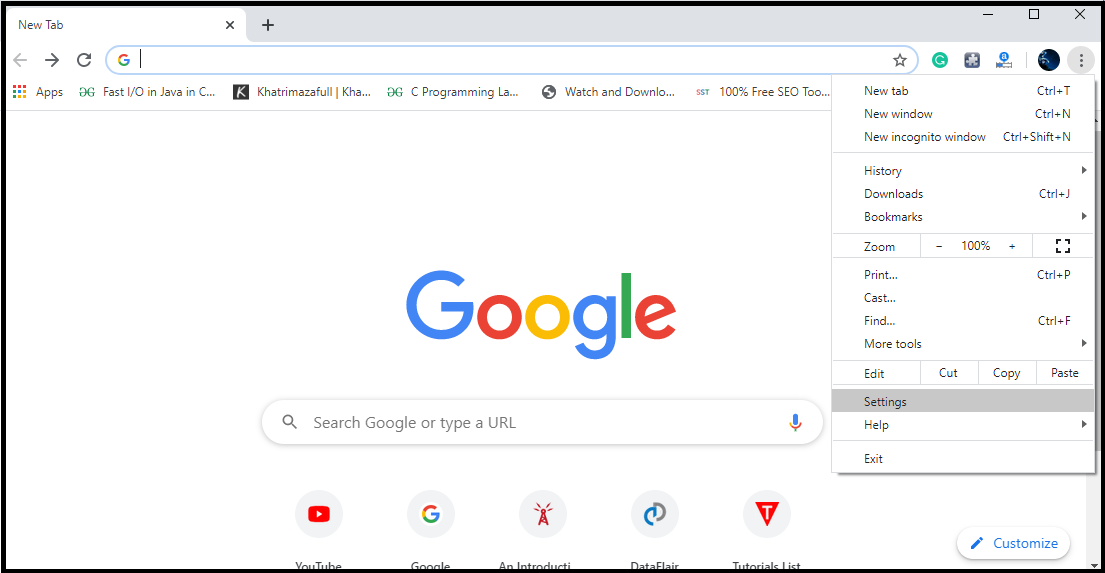
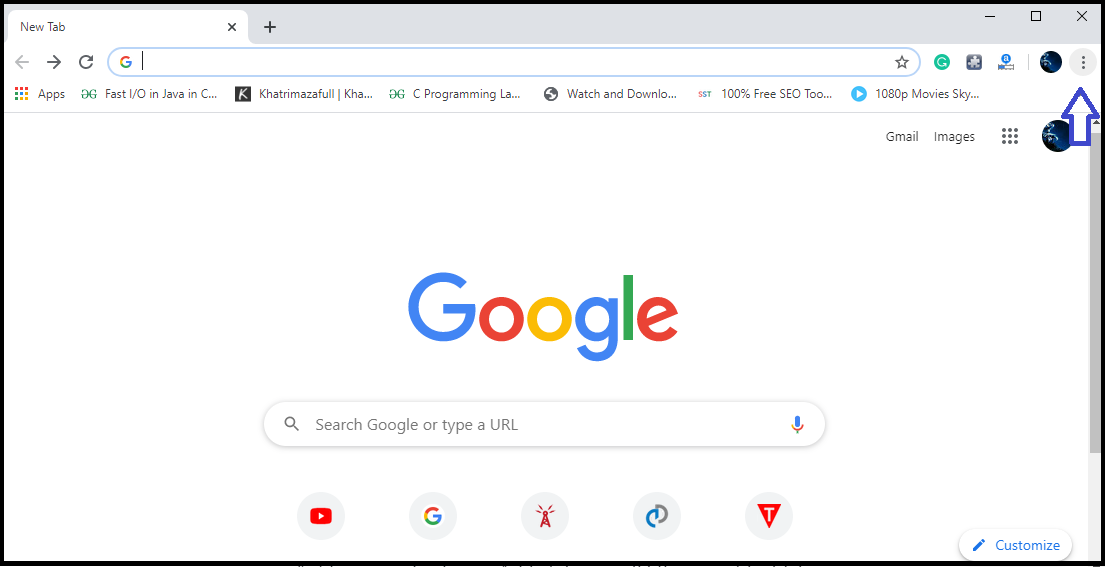
- Open Google Chrome and click on the three-dot menu in the upper-right corner.
- Select Settings from the dropdown menu.
- Scroll down and click on Privacy and security in the left-hand sidebar.
- Choose Site settings under the Privacy and security section.
- Scroll down to find the JavaScript section under the “Content” category.
- Here, you can toggle JavaScript on or off.
Chrome also allows you to manage JavaScript permissions for specific websites. You can allow or block JavaScript for individual sites by clicking on the “Add” button next to either “Allowed” or “Blocked.”
Key Points for Google Chrome Users:
- JavaScript is usually enabled by default.
- Disabling JavaScript will cause most websites to lose interactive functionality.
- You can manage exceptions and permissions for individual sites.
Where to Find JavaScript in Mozilla Firefox
Managing JavaScript in Firefox is slightly different but still easy to navigate. Follow these steps:
- Open Firefox and click the hamburger menu (three lines) in the upper-right corner.
- Select Settings from the dropdown.
- Click on Privacy & Security in the left-hand menu.
- Scroll down to the Permissions section.
- Here, you won’t find a direct “JavaScript” toggle as in Chrome, but you can install add-ons like NoScript to manage JavaScript on a per-site basis.
In newer versions of Firefox, JavaScript is automatically enabled, and there isn’t an easy way to disable it directly from the browser’s settings. However, advanced users can disable JavaScript using the about settings panel by modifying the javascript.enabled preference.

Where to Find JavaScript in Microsoft Edge
Microsoft Edge, the default browser for Windows 10 and 11, provides a similar way to manage JavaScript settings. Edge, like Chrome, is built on the Chromium engine, which means its JavaScript settings are easy to access and manage. Here’s how to find JavaScript in Microsoft Edge:
- Open Microsoft Edge and click on the three-dot menu in the upper-right corner of the browser.
- Select Settings from the dropdown.
- In the left-hand menu, select Cookies and site permissions.
- Scroll down to the JavaScript section.
- Here, you can toggle the Allow (recommended) option to enable or disable JavaScript.
Just like in Chrome, Microsoft Edge allows you to block or allow JavaScript on specific websites. You can click the Add button to input URLs under “Block” or “Allow” sections.
Key Points for Microsoft Edge Users:
- JavaScript is enabled by default.
- Blocking JavaScript will significantly impact website functionality.
- Edge allows you to manage JavaScript permissions on a per-site basis for added control.
Where to Find JavaScript in Safari (Mac and iOS)
Safari, the default browser on macOS and iOS devices, offers a slightly different interface for managing JavaScript. The process is simple whether you’re using a Mac or an iPhone/iPad.
Safari on Mac:
- Open Safari and click on Safari in the top menu bar.
- Select Preferences from the dropdown.
- Go to the Security tab.
- Under Web content, check or uncheck the Enable JavaScript option.
Safari on iPhone or iPad:
- Open the Settings app on your iOS device.
- Scroll down and select Safari.
- At the bottom, tap on Advanced.
- Toggle the JavaScript option to enable or disable it.
Safari keeps things simple with just an “Enable JavaScript” checkbox. You cannot set specific site permissions like you can in Chrome or Firefox, which makes it an all-or-nothing option. However, Safari prioritizes security, so most users won’t need to disable JavaScript unless troubleshooting a specific issue.
Key Points for Safari Users:
- JavaScript is enabled by default on both Mac and iOS.
- Toggling JavaScript off will block interactive features and may cause websites to malfunction.
- On iOS devices, JavaScript management is located in Safari settings under the Advanced section.
Where to Find JavaScript in Opera
Opera is another popular browser that offers robust customization options for managing JavaScript. Here’s how you can find and control JavaScript in Opera:
- Open Opera and click on the Settings icon in the sidebar.
- Scroll down and click on Advanced to expand more options.
- Under the Privacy & Security section, look for Site settings.
- Scroll down to JavaScript.
- You can toggle the Allowed (recommended) option on or off.
Similar to Chrome and Edge, Opera lets you manage JavaScript permissions on specific sites by adding exceptions under the “Allow” or “Block” sections.
How to Check If JavaScript Is Enabled in Your Browser
Knowing whether JavaScript is enabled or disabled is crucial when troubleshooting issues on websites. Fortunately, checking your JavaScript status is easy, and there are various ways to confirm if it’s functioning as expected.
Simple Methods to Test JavaScript
If you’re unsure whether JavaScript is enabled, there are a few quick tests you can perform. Here are two methods:
- Check a Website’s Behavior: Many websites depend on JavaScript for critical functions like dropdown menus, form validation, or loading dynamic content. For example, if you visit a website like YouTube or Twitter and notice things aren’t loading properly (e.g., videos or feed updates not appearing), it’s a good indication that JavaScript might be disabled.
- Use an Online JavaScript Test Tool: There are online tools specifically designed to check whether JavaScript is enabled in your browser. Simply visit a site like EnableJavaScript.com or WhatIsMyBrowser.com, and they will provide you with instant feedback on your JavaScript settings.
JavaScript Error Messages and How to Fix Them
If you encounter a website that shows errors related to JavaScript, it’s typically an indication that JavaScript is either disabled or there’s a browser issue preventing it from functioning correctly. Some common error messages you might see include:
- “JavaScript is disabled in your browser.”
- “This page requires JavaScript.”
- “Enable JavaScript to view this site.”
How to troubleshoot JavaScript issues:
- Check if JavaScript is disabled: Use the methods outlined earlier to ensure JavaScript is enabled.
- Clear your browser cache: Sometimes, clearing the cache and cookies can resolve issues related to JavaScript functionality.
- Disable browser extensions: Some browser extensions, particularly ad blockers or privacy tools, may block JavaScript from running on certain websites. Temporarily disable these to see if the problem resolves.
- Update your browser: Ensure you’re using the latest version of your browser, as outdated versions may have issues with running modern JavaScript.

How to Enable or Disable JavaScript Based on Your Needs
Enabling or disabling JavaScript can be useful depending on your specific needs. Most users leave JavaScript enabled for the best browsing experience, but there are scenarios where you might want to turn it off, such as when you’re concerned about security or privacy or when trying to improve page loading times on slower devices.
When You Should Enable JavaScript
For the vast majority of web users, keeping JavaScript enabled is essential for a smooth browsing experience. Here are some reasons why you might want to ensure that JavaScript is turned on:
- Enhanced functionality: Most modern websites, including popular platforms like Gmail, Facebook, YouTube, and Amazon, rely on JavaScript to function. Without it, many features such as interactive menus, live updates, video players, and e-commerce functionalities (like shopping carts) may not work correctly or at all.
- Rich multimedia experiences: JavaScript enables audio, video, and other dynamic media to be integrated seamlessly into web pages. For example, if you disable JavaScript, YouTube won’t be able to play videos, and Netflix might not load properly.
- Improved user interactivity: JavaScript powers most of the interactive elements you see on websites. This includes anything from drop-down menus and buttons to real-time updates, like chat boxes and live feeds.
In summary, enabling JavaScript will generally provide a better, faster, and more interactive browsing experience across most websites. Unless you have specific concerns or limitations, it’s recommended to keep JavaScript enabled.
When You Should Disable JavaScript
While JavaScript greatly enhances web functionality, there are valid reasons for disabling it in certain circumstances. Disabling JavaScript may help with:
- Privacy concerns: JavaScript can be used to track users across the web. Some websites use JavaScript to gather data about user behavior, including mouse movements, clicks, and browsing habits. By disabling JavaScript, you reduce the risk of being tracked by certain analytics tools and advertising platforms.
- Security vulnerabilities: JavaScript can be exploited by malicious actors through vulnerabilities like cross-site scripting (XSS). XSS attacks involve injecting harmful scripts into web pages to steal information, manipulate sessions, or spread malware. If you’re visiting unknown or untrustworthy websites, temporarily disabling JavaScript may help prevent such attacks.
- Performance improvements: On older devices or slower internet connections, JavaScript can sometimes slow down browsing performance. Websites that heavily rely on JavaScript might load slowly or become unresponsive on less powerful devices. Disabling JavaScript can reduce the load on your browser and speed up page rendering.
- Minimalist browsing: Some users prefer a streamlined browsing experience with fewer ads, pop-ups, or distractions. Since many of these elements are powered by JavaScript, turning it off can create a cleaner, simpler browsing environment.
However, disabling JavaScript has major trade-offs, as it can break website functionality. Websites may appear broken, with missing buttons, videos, or forms that don’t load properly. In some cases, you might be unable to log into sites or access key features.
How to Temporarily Enable or Disable JavaScript
If you’re not ready to completely disable JavaScript across all websites, most browsers allow you to selectively enable or disable it for certain sites. This approach gives you more control without sacrificing your browsing experience on trusted websites.
Using Browser Extensions to Manage JavaScript
One of the easiest ways to control JavaScript on a per-site basis is by using browser extensions. Popular options include:
- NoScript (available for Firefox): This extension allows you to enable or disable JavaScript for specific websites, giving you complete control over which sites can run scripts.
- uBlock Origin: While primarily an ad blocker, uBlock Origin also lets you block JavaScript on certain sites for added privacy.
- JavaScript Toggle (available for Chrome): This extension allows you to quickly enable or disable JavaScript with a single click, without needing to dive into browser settings.
Manually Managing JavaScript for Specific Sites
If you prefer not to use extensions, most browsers have built-in tools for managing JavaScript on a site-by-site basis.
Google Chrome and Microsoft Edge:
- Open Settings and navigate to Privacy and security > Site Settings > JavaScript.
- Under the JavaScript section, you’ll see options to manage allowed and blocked sites.
- Add specific sites you trust to the “Allowed” list, while blocking others.
Mozilla Firefox:
- Install an extension like NoScript to easily block or allow JavaScript for specific websites.
Safari (Mac and iOS):
- Safari does not support site-specific JavaScript controls natively, but you can turn JavaScript on or off globally in Preferences > Security.
This level of customization allows you to disable JavaScript on high-risk or unfamiliar sites while keeping it enabled for the websites you trust and use frequently.
How to Manage JavaScript on Specific Websites
In some cases, you might want more granular control over which websites can use JavaScript. Modern browsers offer various methods for allowing or blocking JavaScript based on individual website preferences.
Allowing or Blocking JavaScript for Certain Sites
Managing JavaScript permissions on a per-site basis is helpful when you want to allow trusted websites to use JavaScript while blocking others that may pose a security or privacy risk. Here’s how you can achieve that in major browsers:
Chrome & Edge:
- Go to Settings > Privacy and Security > Site Settings > JavaScript.
- Under “Allowed” or “Blocked,” click Add to enter the URL of the website.
- Websites added to the Allowed list will run JavaScript even if you’ve disabled it globally. Similarly, sites in the Blocked list won’t run JavaScript even if it’s enabled.
Firefox:
- With extensions like NoScript, you can allow or block JavaScript for individual websites with a simple click.
Safari (Mac):
- Safari does not support per-site JavaScript settings. However, you can block specific websites using Content Blockers or install third-party extensions for more control.
Clearing JavaScript Exceptions or Permissions
At times, you may need to reset your JavaScript permissions or clear exceptions to start fresh. Most browsers make this process simple:
Google Chrome & Microsoft Edge:
- In Settings > Privacy and Security > Site Settings > JavaScript, scroll down to view the list of allowed and blocked websites.
- To clear permissions, simply click the trash icon next to the site entry to remove it from the list.
- You can also clear all site settings by clicking Reset permissions in Chrome or Clear permissions in Edge, which will remove any custom JavaScript rules you’ve created.
Mozilla Firefox:
- If you’re using NoScript, simply reset your extension settings, or adjust permissions within the extension to clear site-specific rules.
By clearing these exceptions, you’ll return to default JavaScript settings and can reconfigure them as needed.