JavaScript is one of the most popular and essential programming languages in the world today, especially for web development. It powers websites, builds interactive user interfaces, and even runs server-side applications. Many aspiring developers wonder, “Can I learn JavaScript in 7 days?” The answer isn’t straightforward but depends on your background, learning approach, and dedication.

What is JavaScript?
JavaScript is a high-level, interpreted scripting language primarily used for creating dynamic and interactive elements on websites. Unlike HTML and CSS, which are used to structure and style webpages, JavaScript makes them interactive. Everything from form validation, animations, and content updates without reloading the page is made possible by JavaScript.
JavaScript is a core technology of the World Wide Web alongside HTML and CSS. Without JavaScript, modern web applications like Gmail, YouTube, or social media platforms would not be able to function with the level of interactivity that users expect today.
Why Learn JavaScript?
There are several reasons why learning JavaScript is a good investment of your time:
- Versatility: JavaScript is used in both front-end and back-end development (via Node.js). Whether you want to build websites, mobile apps, or even desktop apps, JavaScript can be used.
- High Demand: JavaScript is one of the most in-demand programming languages in the job market. Major tech companies such as Google, Facebook, and Amazon rely heavily on JavaScript.
- Community and Resources: As JavaScript is so widely used, there’s an abundance of learning resources, libraries, and frameworks (like React, Vue, or Angular) available to help you along the way.
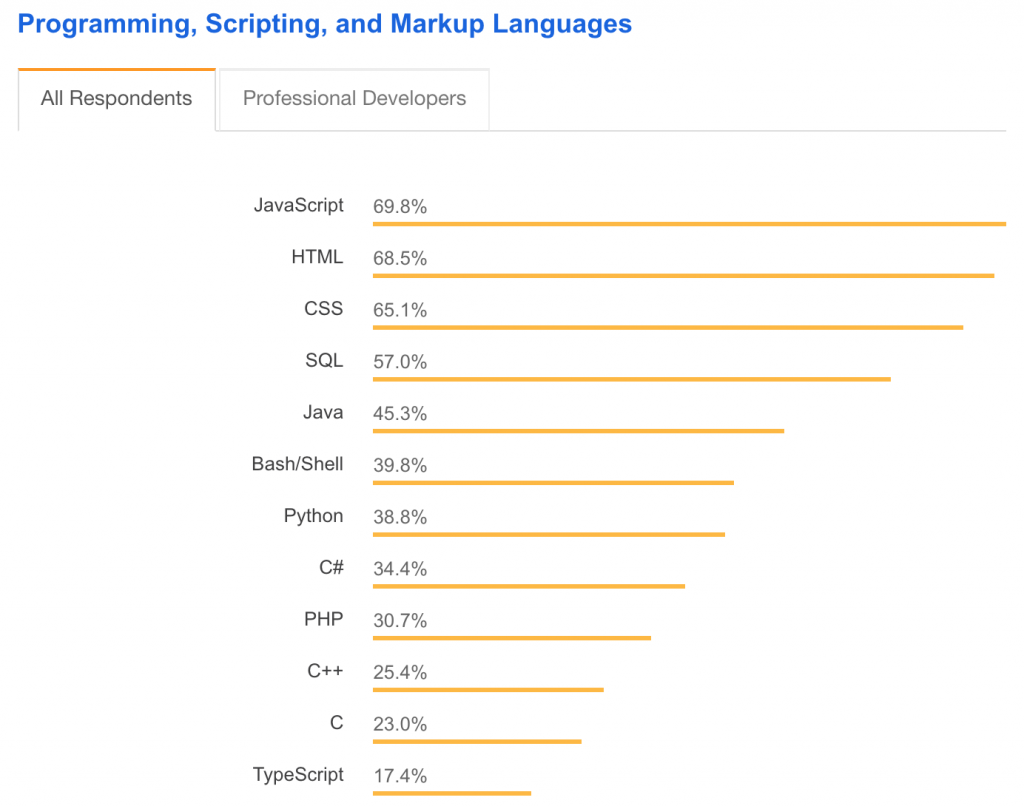
According to Stack Overflow’s 2023 Developer Survey, JavaScript remains the most commonly used programming language for the 11th year in a row, with more than 65% of developers using it.
Why is JavaScript a Good Starting Point for Beginners?
For beginners who want to dive into coding, JavaScript is one of the most approachable languages to start with. Here are some reasons why:
- It’s Easy to Get Started: You don’t need a complex setup. JavaScript runs in any browser, and you can start coding with nothing more than a browser’s developer console or a simple text editor.
- Instant Feedback: JavaScript provides instant visual results, which is a huge confidence booster when you’re starting out. You can see your code in action by just reloading a webpage.
- Tons of Resources: From free online courses to extensive documentation, there are countless tutorials to guide you, whether you’re a complete beginner or an advanced learner.
- Foundation for Advanced Technologies: Learning JavaScript opens doors to modern frameworks (like React, Angular, and Vue.js) and Node.js, which is key for back-end development.
A common saying in programming communities is:
“The best way to learn is by doing.”
JavaScript is great for this because it allows you to build interactive projects right from the start.
Comparison with Other Programming Languages
For beginners, JavaScript may appear to compete with other languages like Python or Ruby, but each language has its own use case. Here’s a quick comparison table of JavaScript vs. Python:
| Feature | JavaScript | Python |
|---|---|---|
| Use Cases | Web Development (Front & Back-end) | Data Science, Web Development, Automation |
| Complexity | Medium (with more advanced topics) | Easy to learn and read |
| Performance | Faster in browser/web apps | Slower for web apps, better for algorithms |
| Learning Curve | Beginner-friendly, but deeper concepts take time | Easier for beginners, especially in syntax |
| Job Market | High demand in web development roles | High demand in data science and web apps |
While Python is known for its simplicity and readability, JavaScript’s versatility and essential role in web development make it a crucial skill for aspiring developers. If your goal is to build interactive websites or work as a front-end or full-stack developer, JavaScript is the clear choice.
JavaScript Career Opportunities
Knowing JavaScript opens up several career paths:
- Front-End Developer: Focus on creating interactive user interfaces using HTML, CSS, and JavaScript, along with frameworks like React.
- Full-Stack Developer: Use JavaScript both in the front end and back end with tools like Node.js and databases like MongoDB.
- Mobile App Developer: Use JavaScript with frameworks like React Native to build mobile applications.
In short, JavaScript is the foundation of modern web development, and learning it offers numerous career opportunities in various industries.
Setting Expectations: Can I Really Learn JavaScript in 7 Days?
Before diving into a 7-day learning plan, it’s important to set realistic expectations. While you can learn the basics of JavaScript in a week, becoming proficient or mastering JavaScript will take months or even years of practice.
In 7 days, you can expect to:
- Grasp basic concepts like variables, data types, functions, and loops.
- Understand how to manipulate the DOM (Document Object Model) and respond to user events like clicks and form submissions.
- Write simple programs and build a basic project like a to-do list or calculator.
However, more advanced topics such as asynchronous programming (promises, async/await), object-oriented programming, and JavaScript frameworks will likely require additional time and practice beyond the 7 days.

Is Learning JavaScript in 7 Days Realistic?
Can You Really Learn JavaScript in Just 7 Days?
The question many beginners ask is, “Can I learn JavaScript in 7 days?” The short answer is: Yes, you can learn the basics of JavaScript in a week, but it’s important to clarify what “learning JavaScript” means. Mastering JavaScript, or becoming fully proficient to the point where you can build complex applications, will take longer. However, if you dedicate yourself, learning the fundamentals in 7 days is a realistic goal.
Let’s break it down into what you can accomplish in 7 days and how to maximize this time:
What Can You Expect to Learn in 7 Days?
In 7 days, your goal should be to understand core concepts that form the foundation of JavaScript programming. Here’s what you can aim to cover:
- Day 1-2: Basic Syntax and Data Types
- Variables: Learn how to declare variables with
var,let, andconst. - Data types: Understand the difference between numbers, strings, booleans, arrays, and objects.
- Basic Operators: Learn how to use arithmetic (
+,-,*,/) and logical operators (&&,||,!).
- Variables: Learn how to declare variables with
- Day 3: Functions and Control Flow
- Functions: Write reusable code blocks using functions.
- Conditionals: Use
if,else, andswitchstatements to create decision-making logic. - Loops: Use
forandwhileloops to repeat actions.
- Day 4-5: Arrays and Objects
- Arrays: Learn how to store and manipulate lists of data.
- Objects: Understand how to structure data in key-value pairs using objects.
- Manipulation: Practice manipulating arrays and objects using methods like
.push(),.pop(), and object property access.
- Day 6: DOM Manipulation
- Learn how to interact with HTML elements using JavaScript (e.g.,
document.getElementById(),document.querySelector()). - Understand how to change content dynamically, like updating the text of an HTML element, or modifying the style.
- Learn how to interact with HTML elements using JavaScript (e.g.,
- Day 7: Build a Small Project
- Integrate everything you’ve learned into a small project, like a to-do list app or a simple calculator.
This plan focuses on giving you the basic tools and concepts you’ll need to start building small interactive elements or projects. Don’t worry about mastering every concept or writing perfect code in 7 days. The idea is to build a foundation you can grow on.
How Much Time Should You Dedicate Each Day?
If you want to learn JavaScript in 7 days, time management is crucial. Based on your availability and learning style, here’s a suggested daily time commitment:
| Day | Suggested Time Commitment | Topics Covered |
|---|---|---|
| Day 1 | 2-3 hours | Introduction, basic syntax, variables, data types |
| Day 2 | 2-3 hours | Arithmetic, logical operators, conditionals |
| Day 3 | 3-4 hours | Functions, loops, control flow |
| Day 4 | 3-4 hours | Arrays, array methods |
| Day 5 | 3-4 hours | Objects, object manipulation |
| Day 6 | 3-4 hours | DOM manipulation, basic events |
| Day 7 | 5-6 hours | Build a small project, test and debug |
This is just a rough guideline. If you already have coding experience, you may cover the material faster. If you’re a complete beginner, you might need to spend more time on the basics, and that’s completely fine! The key is consistent practice.
Factors That Affect Your Learning Speed
Your ability to learn JavaScript in 7 days will depend on a few factors:
- Prior Programming Knowledge:
- If you already know another programming language (like Python or Ruby), learning JavaScript will be easier since many programming concepts are transferable.
- If you’re new to coding, JavaScript’s flexibility may be both a blessing and a challenge. You might need extra time to grasp fundamental concepts.
- Available Time:
- Dedicating at least 2-4 hours per day for learning and coding practice will help you cover more material in 7 days.
- If you can’t commit daily time, consider extending your timeline to 14 days or more to allow for deeper learning.
- Learning Style:
- Everyone learns differently. Some people benefit from reading tutorials, others from hands-on practice. Make sure you use a combination of methods (videos, coding challenges, building projects).
- Motivation and Focus:
- Staying motivated can be hard during intensive learning. To keep your energy up, break your learning sessions into smaller chunks, and celebrate small wins (like completing a function or solving a problem).
What Are the Challenges of Learning JavaScript Quickly?
Learning JavaScript in 7 days comes with its challenges, particularly for those new to programming. Here are a few obstacles you might face, along with tips to overcome them:
Common Mistakes
- Skipping the Basics:
- In a rush to get to more exciting projects, you might skip understanding basic concepts like variable declarations or array manipulation. Resist this temptation! These are the building blocks of every program you’ll write.
- Copying Code Without Understanding:
- Many beginners will copy code from tutorials or forums without fully understanding what it does. This will hinder your ability to solve problems on your own. Take time to experiment with the code, modify it, and see how the changes affect the outcome.
- Not Practicing Enough:
- You can’t learn programming by only watching videos or reading books. JavaScript is a hands-on language, and writing code daily will reinforce what you learn.
How to Overcome These Challenges
- Practice Consistently: As the saying goes, “Practice makes perfect.” Spend time writing and debugging code every day, even if it’s just small exercises.
- Start with Small Wins: Build simple projects early on, like a countdown timer or a guess-the-number game, which can give you the confidence to tackle more complex tasks.
- Join a Community: Learning with others can be motivating. Join coding communities on platforms like Stack Overflow or Reddit to ask questions, share your progress, and get help when you’re stuck.
Structuring Your Learning for Success
Tips for Maximizing Your Learning in 7 Days
To maximize your learning potential in 7 days, here are some practical tips:
- Set Clear Goals:
- Break down your learning objectives into manageable tasks. Instead of saying, “I’ll learn JavaScript today,” set a goal like, “Today I’ll learn how to write functions and use loops.”
- Use Interactive Coding Platforms:
- Sites like freeCodeCamp, Codecademy, or JavaScript.info offer interactive exercises that provide instant feedback. These are excellent for learning JavaScript basics quickly.
- Take Notes:
- Write down key concepts and explanations in your own words. This will help reinforce the material and give you a resource to look back on.
- Build Simple Projects Early:
- Even during the first few days, start building small projects that incorporate the concepts you’ve learned. For example, after learning about loops and functions, create a simple calculator or interactive to-do list.
- Review and Revise:
- Each day, take a few minutes to review what you learned the previous day. This reinforces your knowledge and fills in gaps.

7-Day JavaScript Learning Plan
A Day-by-Day Breakdown for Learning JavaScript in 7 Days
Now that you know it’s possible to learn the basics of JavaScript in 7 days, let’s dive into a structured learning plan that will guide you through the essential topics. Each day builds on the previous one, so by the end of the week, you’ll have a solid foundation in JavaScript and will be able to build a simple project.
Day 1: Introduction to JavaScript & Setting Up the Environment
What You’ll Learn on Day 1:
- Understanding JavaScript Basics
- Setting Up Your Development Environment
- Basic Syntax and Variables
1.1. What is JavaScript?
JavaScript is a client-side scripting language, meaning it runs directly in your browser. It’s also one of the easiest programming languages to start with because it requires no complex setups or installations. All you need is a web browser (like Chrome, Firefox, or Edge) and a text editor (such as Visual Studio Code, Sublime Text, or even Notepad).
1.2. Setting Up Your Development Environment
The first step is to set up your environment:
- Download Visual Studio Code: This is one of the most popular text editors for coding.
- Open the Developer Tools in your browser: Press
F12in most browsers to open the Console tab, where you can directly write and test JavaScript code.
You can also create an HTML file to link your JavaScript. Here’s a simple setup:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JavaScript Practice</title>
</head>
<body>
<h1>Hello, JavaScript!</h1>
<script>
console.log("This is my first JavaScript code!");
</script>
</body>
</html>
1.3. Basic Syntax
JavaScript syntax is fairly straightforward. It’s made up of statements, each of which performs an action. Here’s an example:
let name = "John"; // This declares a variable named "name" and assigns it the value "John"
console.log(name); // This prints the value of the variable to the console
The console.log() method is one of the most basic ways to test your code by outputting results directly in your browser’s console.
1.4. Variables
Variables are used to store data. JavaScript has three keywords for variable declaration: var, let, and const.
var: The old way of declaring variables. It has some scope issues, so we use it less now.let: The modern way to declare variables. It’s block-scoped, meaning it’s contained within the curly braces{}where it’s declared.const: Used for variables whose value will not change.
Example:
let age = 25; // You can change this later
const pi = 3.14; // This value won't change
Day 1 Homework:
- Set up your environment.
- Write a few lines of JavaScript in the browser console.
- Experiment with declaring variables using
letandconst.
Day 2: Understanding Variables, Data Types, and Operators
What You’ll Learn on Day 2:
- JavaScript Data Types
- Operators
- Basic String Manipulation
2.1. Data Types
JavaScript has several data types, but the main ones you’ll use at the beginning are:
- Number: Represents both integers and floating-point numbers.
- String: Text, enclosed in quotes (single
'or double"). - Boolean: Logical values,
trueorfalse. - Undefined: A variable that has been declared but not assigned a value.
- Null: Represents “nothing” or an empty value.
Example:
let number = 100; // Number
let name = "Alice"; // String
let isHappy = true; // Boolean
let noValue; // Undefined
2.2. Operators
You’ll need to know how to perform operations on your variables. Here are some important operators:
- Arithmetic Operators:
+,-,*,/ - Assignment Operators:
=,+=,-=,*=,/= - Comparison Operators:
==,===,!=,!==,>,<,>=,<= - Logical Operators:
&&(and),||(or),!(not)
Example of basic arithmetic:
let x = 10;
let y = 5;
console.log(x + y); // Outputs: 15
console.log(x > y); // Outputs: true
2.3. String Manipulation
Strings are one of the most common data types, especially when dealing with user input and HTML content.
You can combine (concatenate) strings using the + operator:
let firstName = "John";
let lastName = "Doe";
let fullName = firstName + " " + lastName;
console.log(fullName); // Outputs: John Doe
Day 2 Homework:
- Create a program that adds two numbers together.
- Practice string concatenation and output the result to the console.
Day 3: Mastering Functions and Control Flow
What You’ll Learn on Day 3:
- Functions: Writing reusable blocks of code
- Conditionals:
if,else,switch - Loops:
for,while,do...while
3.1. Functions
Functions are blocks of code that perform a specific task. You can reuse functions, which makes them powerful tools.
Here’s a basic function:
function greet() {
console.log("Hello, World!");
}
greet(); // Outputs: Hello, World!
You can also pass parameters to functions:
function greet(name) {
console.log("Hello, " + name);
}
greet("Alice"); // Outputs: Hello, Alice
3.2. Conditionals
JavaScript uses conditionals to perform different actions based on different conditions.
let age = 18;
if (age >= 18) {
console.log("You are an adult.");
} else {
console.log("You are a minor.");
}
You can also use switch statements for multiple conditions:
let fruit = "apple";
switch (fruit) {
case "apple":
console.log("I love apples!");
break;
case "banana":
console.log("Bananas are great!");
break;
default:
console.log("I don't know that fruit.");
}
3.3. Loops
Loops are used to run the same block of code multiple times. The most common types are for and while loops.
For Loop:
for (let i = 0; i < 5; i++) {
console.log("The number is " + i);
}
While Loop:
let i = 0;
while (i < 5) {
console.log("The number is " + i);
i++;
}
Day 3 Homework:
- Write a function that takes a parameter and prints it to the console.
- Use a
forloop to iterate through a list of numbers.
Day 4: Introduction to Arrays and Objects
What You’ll Learn on Day 4:
- Arrays: Creating and manipulating lists
- Objects: Using key-value pairs to structure data
4.1. Arrays
Arrays store multiple values in a single variable. You can access elements using their index (starting from 0).
let fruits = ["apple", "banana", "cherry"];
console.log(fruits[0]); // Outputs: apple
You can modify arrays using methods like .push() (to add items) or .pop() (to remove items):
fruits.push("orange");
console.log(fruits); // Outputs: ["apple", "banana", "cherry", "orange"]
4.2. Objects
Objects store data as key-value pairs, and they are a more advanced way to structure complex data.
let person = {
firstName: "John",
lastName: "Doe",
age: 30,
greet: function() {
console.log("Hello, " + this.firstName);
}
};person.greet(); // Outputs: Hello, John
Day 4 Homework:
- Create an array of your favorite movies and print each one using a loop.
- Create an object that represents a car with properties like
make,model, andyear, and add a method to print a description.