JavaScript is one of the most popular programming languages in the world today, driving web development and powering everything from front-end interfaces to full-stack applications. With such wide usage, choosing the best software for JavaScript development can be a daunting task. Whether you are a beginner looking to get started or an experienced developer working on complex projects, finding the right tool is crucial to boost your productivity and enhance your coding experience.

What Should You Look for in JavaScript Software?
Choosing the right software for JavaScript development requires a thoughtful evaluation of features, functionality, and personal preferences. Whether you prefer simplicity or feature-packed environments, there are several key factors to consider when selecting a JavaScript development tool.
Key Features for JavaScript Development
When evaluating software for JavaScript, here are some critical features to consider:
- Code Autocompletion and IntelliSense: This feature speeds up coding by suggesting code snippets, variable names, and function signatures, reducing the need to type everything manually.
- Debugging Tools: Debugging is crucial for catching errors in your code. The best software will have integrated debugging tools, making it easy to spot and fix issues.
- Version Control Integration: Git and other version control systems help you track code changes, collaborate with team members, and roll back to previous versions if needed.
- Extensions and Plugins: A rich ecosystem of extensions and plugins can add significant functionality, from linters to framework-specific tools, without bloating the core software.
- Real-Time Collaboration: In today’s remote-first world, tools that allow multiple developers to work together in real-time are valuable for team-based projects.
- Lightweight vs. Full-Featured: Depending on your workflow, you might prefer a lightweight text editor or a fully-featured IDE. Lightweight options tend to be faster and more flexible, while IDEs offer a more integrated experience with built-in tools.
These factors will shape your development workflow and impact how efficiently you can write and maintain your JavaScript code.
Text Editor vs. Integrated Development Environment (IDE)
One of the key decisions you will make when selecting software for JavaScript is choosing between a text editor and an integrated development environment (IDE).
- Text Editors are often lighter, faster, and simpler. They are designed for writing and editing plain text, which can be ideal for smaller projects or developers who prefer a minimalist environment. However, text editors typically require manual installation of plugins or extensions to achieve the level of functionality that IDEs provide by default.Pros of Text Editors:
- Fast and lightweight.
- High flexibility through plugins and themes.
- Great for quick edits and smaller projects.
Cons of Text Editors:
- Lack of built-in advanced features (debugging, version control).
- Requires customization to match the capabilities of an IDE.
- IDEs, on the other hand, offer a full suite of tools built-in, including debugging, code completion, and project management features. They are designed to provide an all-in-one experience for development, which can be useful for larger or more complex projects. However, IDEs tend to be heavier and may have a steeper learning curve for beginners.Pros of IDEs:
- Comprehensive toolset out-of-the-box.
- Better integration for debugging and testing.
- Suitable for large-scale projects and teams.
Cons of IDEs:
- Higher resource usage, often slower on older machines.
- Can feel bloated for smaller, simpler projects.
Deciding between a text editor and an IDE often comes down to personal preference and the specific needs of your projects.

Best Software for JavaScript Development
When it comes to JavaScript development, there are a variety of software options available, ranging from lightweight text editors to full-featured IDEs. Each tool offers different advantages, depending on your project requirements, skill level, and the complexity of the work you’re doing.
Best Text Editors for JavaScript
Text editors are a popular choice for many JavaScript developers due to their simplicity and flexibility. While they may not come with all the built-in features of an IDE, they can be customized with plugins and extensions to suit your needs.
Here are some of the most widely-used text editors for JavaScript development:
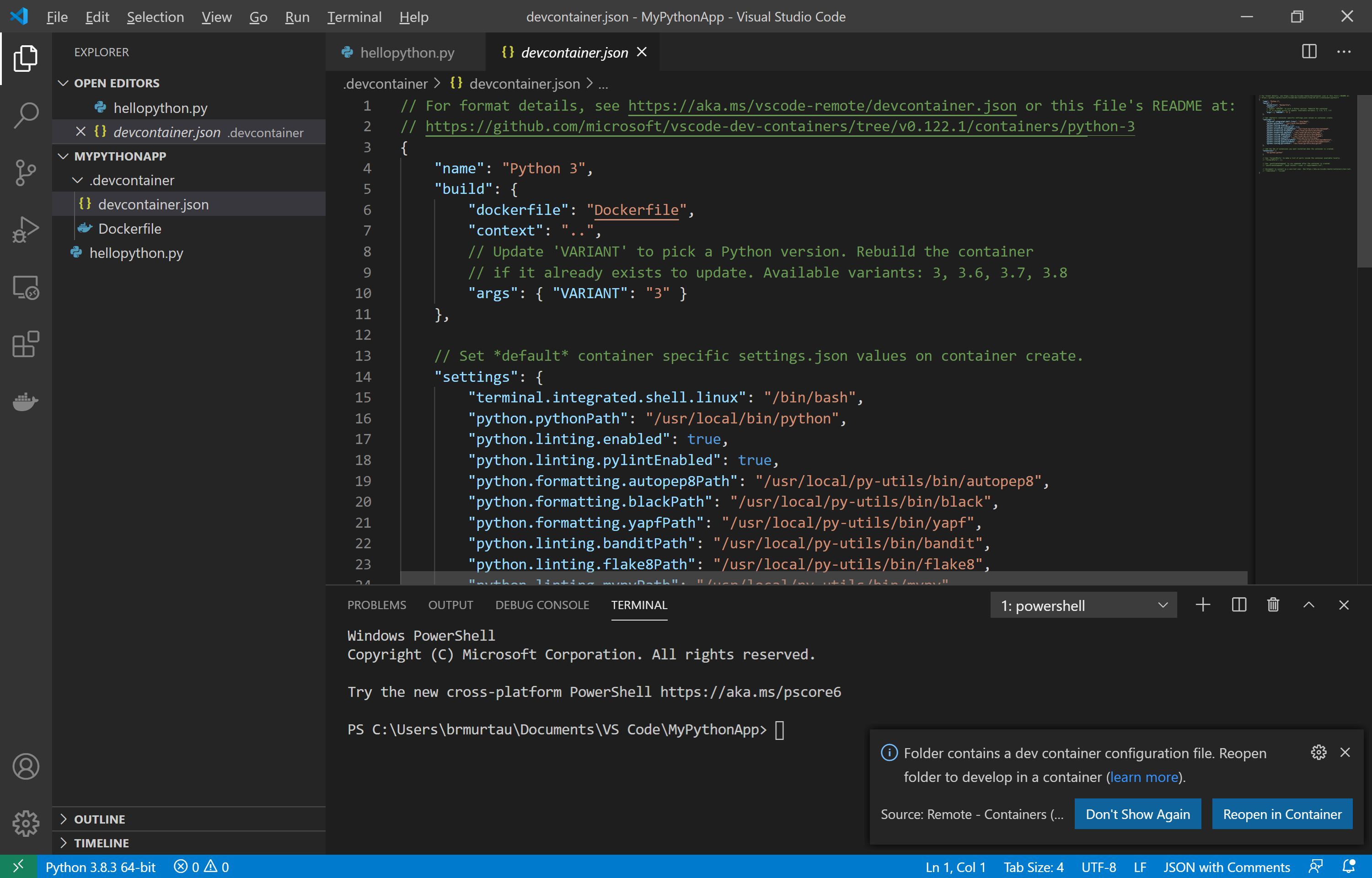
1. Visual Studio Code (VSCode)
- Overview: VSCode, developed by Microsoft, is arguably the most popular text editor for JavaScript development today. It is lightweight, highly customizable, and boasts an extensive ecosystem of extensions. Many developers prefer it because of its balance between simplicity and powerful features.
- Key Features:
- Integrated Terminal: Allows you to run JavaScript commands directly within the editor.
- Built-in Git Integration: Manage version control seamlessly.
- IntelliSense and Code Autocompletion: Boosts productivity by offering smart suggestions and real-time feedback.
- Extensions Marketplace: Thousands of extensions for JavaScript frameworks (React, Angular, Vue.js) and tools (ESLint, Prettier).
- Why Developers Love VSCode:
- Customizability: You can transform VSCode into a full-featured IDE with the right extensions.
- Cross-Platform Support: Available on Windows, macOS, and Linux.
- Free and Open Source: Despite its powerful features, VSCode is completely free to use.
- Potential Downsides:
- Can become slow or resource-heavy when loaded with many extensions.
2. Sublime Text
- Overview: Sublime Text is known for its speed and efficiency. It offers a clean, minimal interface that emphasizes performance. Though it doesn’t come with as many built-in features as some competitors, Sublime Text is easily expandable through its package control system.
- Key Features:
- Multiple Selections: Make quick edits by selecting multiple lines or variables simultaneously.
- Command Palette: Access various commands and tools quickly via an intuitive search feature.
- Customizable Through Packages: You can add specific features like JavaScript linters, code formatters, and more.
- Why Developers Love Sublime Text:
- Lightning Fast: Even with large files, Sublime Text remains quick and responsive.
- Minimalistic Design: Ideal for developers who prefer a distraction-free environment.
- Cross-Platform Support: Available on Windows, macOS, and Linux.
- Potential Downsides:
- Sublime Text is not free (only a free trial is available, followed by a license fee).
- Lacks some built-in advanced features like debugging or version control.
3. Atom
- Overview: Atom, created by GitHub, is an open-source text editor known for its deep integration with GitHub and its collaborative features. Atom is highly customizable, with a rich ecosystem of packages and themes, making it a popular choice among JavaScript developers.
- Key Features:
- GitHub Integration: Atom’s GitHub package lets you manage repositories, branches, and commits directly from the editor.
- Teletype for Atom: Enables real-time collaboration, allowing developers to share their workspace and collaborate live on code.
- Package Manager: Over 7,000 community-created packages for extending Atom’s functionality.
- Why Developers Love Atom:
- Customizability: Atom is known as a “hackable” editor, meaning you can customize almost every aspect of it.
- Collaboration: The real-time collaboration feature (Teletype) is unique among text editors.
- Free and Open Source: Atom is free and community-driven, with continuous updates and improvements.
- Potential Downsides:
- Atom can be slower and more resource-intensive compared to Sublime Text and VSCode.
- May lack some out-of-the-box features required by advanced developers.
Best IDEs for JavaScript
If you’re working on larger projects or need more advanced tools, integrated development environments (IDEs) are the way to go. These full-featured platforms provide everything from project management to debugging tools, all in one place.
Here are some of the best IDEs for JavaScript:
1. WebStorm
- Overview: WebStorm, developed by JetBrains, is a dedicated IDE for JavaScript and web development. It offers extensive support for modern JavaScript frameworks and technologies. WebStorm is a premium tool that comes with a range of powerful features aimed at increasing productivity and efficiency.
- Key Features:
- Advanced Code Completion: Supports JavaScript, TypeScript, HTML, CSS, and more with intelligent autocompletion.
- Built-in Debugging: Offers integrated debugging for JavaScript and Node.js, as well as support for Jest and Mocha testing frameworks.
- Refactoring Tools: Helps with code restructuring and improving readability without breaking functionality.
- Deep Framework Integration: Excellent support for modern JavaScript frameworks such as React, Angular, and Vue.js.
- Why Developers Love WebStorm:
- Comprehensive Toolset: Everything you need for JavaScript development in one package, from debugging to version control and testing.
- Intelligent Code Assistance: WebStorm’s code analysis tools can help catch potential errors early.
- Cross-Platform Support: Available on Windows, macOS, and Linux.
- Potential Downsides:
- Paid Software: WebStorm is a premium tool that requires a subscription, though many developers find the investment worthwhile.
- Can be resource-heavy, especially on older machines.
2. Eclipse IDE for JavaScript
- Overview: Eclipse has long been a staple in the world of software development. While it’s often associated with Java development, Eclipse offers a robust set of tools for JavaScript through its plugins and extensions. It is particularly useful for developers working in multi-language environments.
- Key Features:
- JavaScript Development Tools (JSDT): A powerful set of tools for editing, debugging, and testing JavaScript.
- Built-in Code Refactoring: Makes large-scale code changes across entire projects.
- Extensive Plugin Ecosystem: Eclipse has an active community of developers creating plugins for everything from version control to code quality checking.
- Why Developers Love Eclipse:
- Versatility: Eclipse can handle projects in multiple languages and is highly customizable.
- Open Source and Free: Eclipse is open-source and free to use, with a massive library of community plugins.
- Potential Downsides:
- Can feel bloated or slow, especially for smaller projects.
- Setup can be complex due to its modular nature, requiring plugins for full JavaScript support.
3. IntelliJ IDEA
- Overview: IntelliJ IDEA, also by JetBrains, is a full-featured IDE that supports a variety of languages, including JavaScript. While it is commonly used for Java development, it provides a powerful environment for JavaScript, especially when working in multi-language projects or frameworks.
- Key Features:
- Intelligent Code Assistance: Supports JavaScript, TypeScript, and frameworks such as React and Angular with advanced code completion.
- Integrated Version Control: Seamless Git integration for easy project management.
- Advanced Refactoring and Debugging: Provides deep support for code refactoring and debugging, even across multiple languages.
- Why Developers Love IntelliJ IDEA:
- Powerful for Complex Projects: IntelliJ IDEA is ideal for large-scale, multi-language development.
- Cross-Platform: Available on Windows, macOS, and Linux.
- Potential Downsides:
- Paid software with a subscription fee (though a free version, IntelliJ IDEA Community, is available with fewer features).
- Steeper learning curve for new developers.
Comparison Table: Best Text Editors and IDEs for JavaScript
| Feature | VSCode | Sublime Text | Atom | WebStorm | Eclipse | IntelliJ IDEA |
|---|---|---|---|---|---|---|
| Price | Free | Free (paid available) | Free | Paid | Free | Paid |
| Code Completion | Yes | Limited | Yes | Yes | Yes | Yes |
| Built-in Debugging | Extensions needed | No | No | Yes | Yes (plugin) | Yes |
| Git Integration | Yes | Limited | Yes (GitHub) | Yes | Yes | Yes |
| Real-Time Collaboration | Yes (extensions) | No | Yes | Yes | No | Yes |
| Platform Support | Cross-platform | Cross-platform | Cross-platform | Cross-platform | Cross-platform | Cross-platform |
Choosing between a text editor or an IDE largely depends on your project size, complexity, and personal preferences. For lightweight, fast development, VSCode or Sublime Text are fantastic options, while larger projects may benefit from the robust toolsets offered by WebStorm or IntelliJ IDEA.

Free vs. Paid Software for JavaScript Development
When choosing the best software for JavaScript development, one of the key considerations is whether to opt for free or paid tools. Both options come with their own sets of advantages and limitations. In this section, we will explore the benefits and potential drawbacks of each category, helping you decide which is the better option based on your needs and budget.
Free Software Options for JavaScript Development
The availability of high-quality free software for JavaScript development has expanded tremendously in recent years. Many of these tools offer extensive features and functionalities, making them suitable for beginners and professionals alike.
Here are some of the best free software options for JavaScript development:
1. Visual Studio Code (VSCode)
- Overview: As mentioned earlier, VSCode is a free and open-source text editor that offers a comprehensive development experience. It’s widely regarded as the go-to tool for JavaScript developers due to its powerful extension ecosystem and extensive support for modern JavaScript frameworks.
- Why It’s a Great Free Option:
- Fully Customizable: Even though VSCode is a text editor, you can transform it into a full-fledged IDE by installing extensions. This makes it a highly versatile free tool.
- Active Community: A vibrant community of developers ensures continuous updates and the creation of new features.
- Limitations:
- While VSCode itself is free, some advanced features (like team collaboration via Live Share) may require additional configuration or external services.
2. Atom
- Overview: Atom is another great free and open-source text editor for JavaScript development. Developed by GitHub, Atom has deep integration with GitHub and supports a wide range of customization options through packages.
- Why It’s a Great Free Option:
- Free Real-Time Collaboration: With Teletype, Atom offers free, real-time collaboration, which is rare among free tools.
- Highly Extensible: The Atom package manager allows you to install plugins for almost any functionality you need, from linters to code formatters.
- Limitations:
- Atom’s performance may not be as fast as other free options, especially with larger projects or when multiple plugins are installed.
3. Sublime Text (Free Version)
- Overview: While Sublime Text is technically a paid software, it offers an indefinite free trial. Many developers use Sublime Text’s free version without paying, although the free version does have some limitations (occasional pop-ups reminding users to purchase the software).
- Why It’s a Great Free Option:
- Fast and Lightweight: Sublime Text is one of the fastest text editors available, making it ideal for quick edits or smaller JavaScript projects.
- Wide Plugin Support: Despite its minimalist interface, Sublime Text can be expanded through plugins to handle JavaScript development needs effectively.
- Limitations:
- Paid Encouragement: The free version includes persistent reminders to upgrade to the paid version.
- Lack of Advanced Features: Some of the more advanced development features (like debugging and version control) need third-party plugins or external tools.
4. Eclipse IDE for JavaScript (Free Version)
- Overview: Eclipse IDE is an open-source IDE that has a powerful set of tools available for JavaScript development. While Eclipse is known for being heavy and complex, its free availability makes it an attractive option for developers working on multi-language or large-scale projects.
- Why It’s a Great Free Option:
- Complete IDE: Eclipse comes with built-in support for project management, version control, and code refactoring, all for free.
- Plugin Ecosystem: Eclipse’s massive plugin library ensures that it can be customized for almost any development need.
- Limitations:
- Resource-Intensive: Eclipse is known for being slower compared to other free tools, and its interface may feel cluttered or overwhelming, especially for beginners.
Paid Software Options for JavaScript Development
While free tools are often sufficient for many JavaScript developers, there are scenarios where paid software can provide additional value, especially for larger teams, complex projects, or advanced use cases. Paid tools typically offer enhanced features like professional support, advanced debugging, and more powerful integrations.
Here are some of the best paid software options for JavaScript development:
1. WebStorm (Paid)
- Overview: WebStorm, by JetBrains, is a paid IDE that offers deep support for JavaScript and its associated frameworks (React, Angular, Vue.js). It provides a rich set of features out of the box, including advanced code refactoring tools, testing, and debugging support, making it ideal for professional developers.
- Why It’s Worth Paying For:
- Complete JavaScript Environment: WebStorm comes pre-configured with powerful tools for JavaScript development, such as debugging, testing, and Git integration, without needing external extensions.
- Framework Support: WebStorm offers the best support for modern JavaScript frameworks (React, Angular, Node.js) and comes with intelligent assistance for HTML, CSS, and TypeScript as well.
- Professional Support: JetBrains provides ongoing support and regular updates to keep the software secure and up-to-date.
- Pricing:
- Individual license starts at around $59/year.
- Limitations:
- Cost: The subscription model can be expensive, especially for solo developers or small teams.
- Can be overkill for simpler projects where a text editor or lightweight IDE would suffice.
2. IntelliJ IDEA (Paid)
- Overview: IntelliJ IDEA, another IDE from JetBrains, is a premium software widely used for multi-language development, including JavaScript. While it’s not primarily a JavaScript tool, it offers strong support for JavaScript and related technologies as part of its broad language capabilities.
- Why It’s Worth Paying For:
- Multi-Language Support: IntelliJ IDEA is ideal for developers who work across multiple languages in addition to JavaScript, such as Java, Python, or PHP.
- Powerful Refactoring and Debugging: IntelliJ IDEA’s advanced refactoring tools make it easy to manage large, complex projects while keeping your codebase clean and organized.
- Pricing:
- Individual license starts at $149/year for the Ultimate edition (the Community edition is free but limited in features).
- Limitations:
- Higher Price: IntelliJ IDEA’s higher price point may not be justified if you’re only using it for JavaScript development.
3. Sublime Text (Paid Version)
- Overview: For developers who want to unlock all of Sublime Text’s features without the limitations of the free version, Sublime Text offers a paid version that eliminates reminders and provides faster access to updates.
- Why It’s Worth Paying For:
- Performance: Sublime Text’s speed and simplicity make it one of the best tools for writing clean, efficient JavaScript code.
- One-Time Payment: Unlike many other paid tools that use a subscription model, Sublime Text only requires a one-time purchase, making it a cost-effective solution for long-term use.
- Pricing:
- One-time license fee of $99.
- Limitations:
- Lack of Advanced IDE Features: While fast and lightweight, Sublime Text still lacks some of the integrated tools available in paid IDEs like WebStorm and IntelliJ IDEA.
Comparison: Free vs. Paid JavaScript Software
| Feature | Free Software Options | Paid Software Options |
|---|---|---|
| Cost | Free | Subscription or one-time fee |
| Code Completion | Yes (via extensions) | Yes (built-in) |
| Debugging | Limited (via plugins) | Advanced built-in debugging tools |
| Framework Support | Yes (via extensions) | Extensive built-in support for JS frameworks |
| Version Control | Available (via plugins) | Seamless integration |
| Collaboration | Limited (extensions required) | Advanced real-time collaboration features |
| Performance | Lightweight (VSCode, Sublime Text) | Can be heavier (WebStorm, IntelliJ IDEA) |
| Professional Support | No | Yes (WebStorm, IntelliJ IDEA) |
Which Should You Choose: Free or Paid Software?
The choice between free and paid JavaScript development software depends on several factors:
- Project Size and Complexity: For small to medium-sized projects, free software like VSCode or Atom might be all you need. However, if you’re working on large-scale applications with multiple frameworks and need advanced tools for debugging, refactoring, and testing, paid options like WebStorm or IntelliJ IDEA are worth the investment.
- Budget: Free tools can be powerful enough for many developers, but if you’re looking for professional-grade features with ongoing support, a paid option may be justified.
- Team Collaboration: If you’re working in a team and need real-time collaboration or version control, paid tools often offer better integration and more reliable performance.
Overall, both free and paid software have their advantages, and the right choice depends on your specific needs, the complexity of your projects, and your budget.